Responzivni (Responsive) Dizajn
"Posetilac može da ima hiljadu razloga da poseti Vaš web sajt, ali SAMO JEDAN razlog je dovoljan da se više nikada ne vrati"
U današnje vreme više od 50% posetilaca web sajtova koriste mobilne (smart) telefone i tablet uređaje za pregled sadržaja na web stranicama, a taj trend se nastavlja i u velikom je porastu. U slučaju da Vaš web sajt nije responzivni, postoji velika mogućnost da vaši posetioci ne budu u mogućnosti da ispravno koriste i pregledaju web sajt. Npr. mogu da imaju problema sa pregledom tekstova i fotografija, da imaju problem sa navigacijom ili da neke delove web sajta ne mogu uopšte da koriste.
Šta je responzivni (eng. responsive) web sajt? 
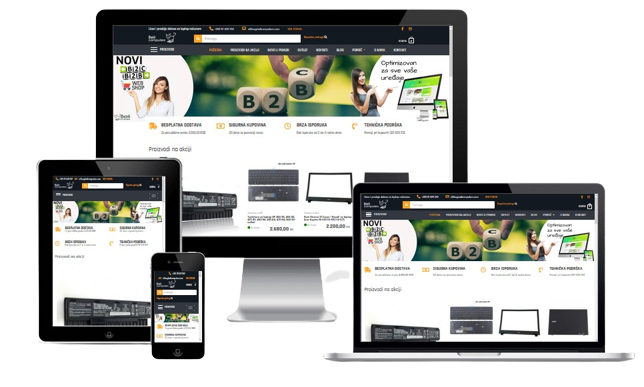
Web sajt se smatra responzivnim, ako se stranice prilagođavaju uređaju i veličini ekrana posetioca.
Responzivni dizajn predstavlja način izrade web sajta koji je vizuelno i funcionalno prilagodljiv za sve brauzere (Chrome, Firefox, IE, Safari...), za sve operativne sisteme (Windows, Linux, MacOS, Android...) kao i za sve uređaje (desktop i laptop računari, mobilni telefoni, tablet uređaji i sl.). Uopšteno, kada web sajt prepozna uređaj i rezoluciju on automatski prilagođava sadržaj i izgled tom uređaju i detektovanoj rezoluciji i na taj način posetiocu web sajta se prikazuje prilagođeni web sajt koji mu omogućuje jasnu preglednost sadržaja i navigaciju.
Text preuzet sa 👉🏻 ATEC
